Cara Membuat Snail Lucu Menggunakan Adobe Illustrator
Selasa, 07 Mei 2013
1
komentar

Dalam tutorial ini kita akan belajar cara menggambar siput menggunakan alat seperti Pen Tool (P), Seleksi Tool (V), Direct Selection Tool (A), Ellipse Tool, dan Gradient Tool (G). Beberapa bentuk akan dibuat dengan bantuan dari panel Pathfinder. Karya seni ini dibuat oleh mahasiswa saya Artur Chochaev.
Step 1
Langkah 1
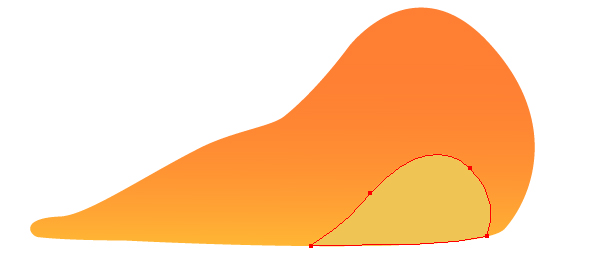
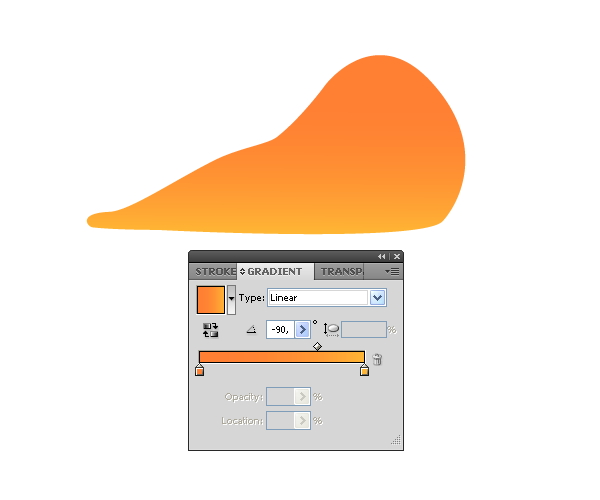
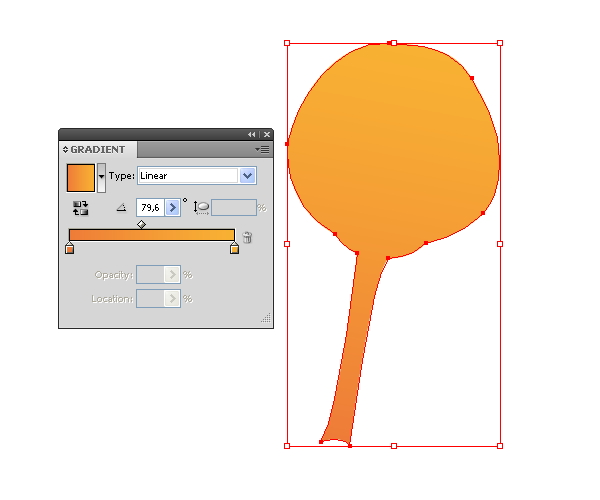
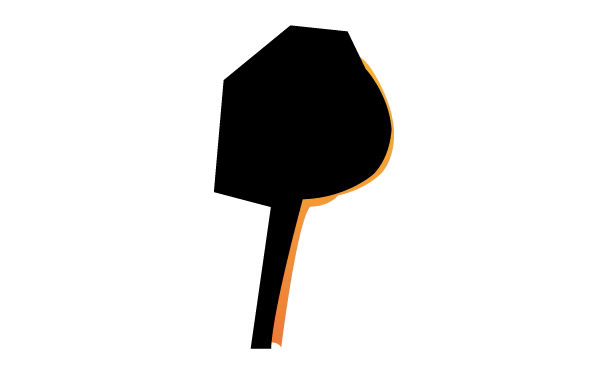
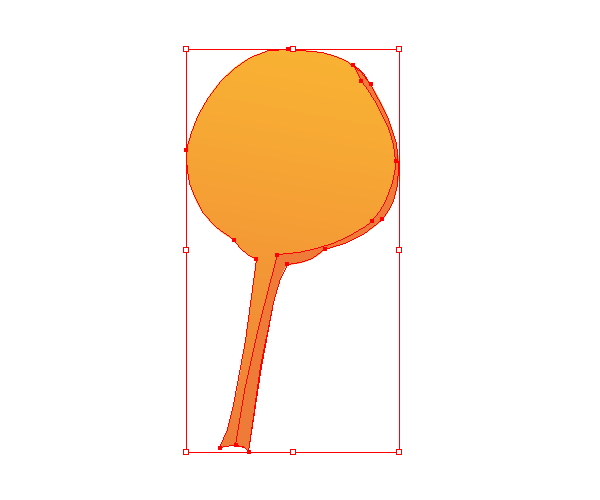
Ambil Pen Tool (P) dan menciptakan tubuh siput, dan isi yang dihasilkan bentuk dengan gradien linier vertikal yang terdiri dari nuansa warna oranye.

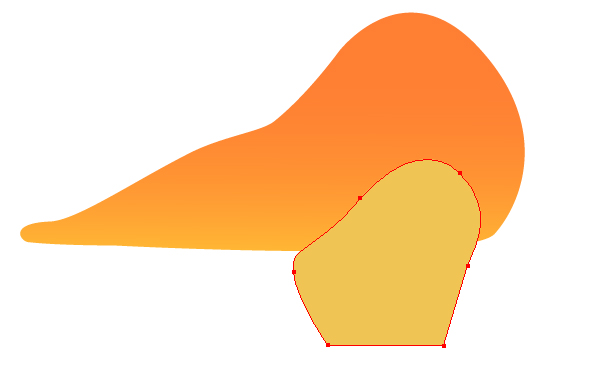
Dengan bantuan Pen Tool (P) membuat bentuk baru dengan mengisi kuning seperti yang terlihat pada gambar di bawah.

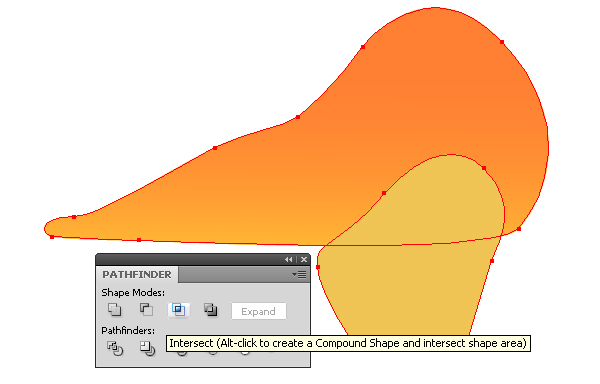
Salin tubuh siput dan tempel di depan (Command + C maka Command + F), pilih bentuk tubuh dan bentuk kuning, kemudian klik pada tombol Intersect dari panel Pathfinder.

Dengan tindakan ini, kami telah menghapus bagian dari bentuk kuning yang berada di luar batas-batas tubuh.
Step 2
Langkah 2
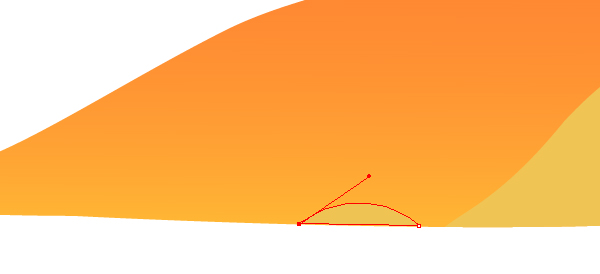
Dengan bantuan Pen Tool (P) membuat dua bentuk pada bagian bawah siput, satu diisi dengan kuning dan coklat muda lainnya.

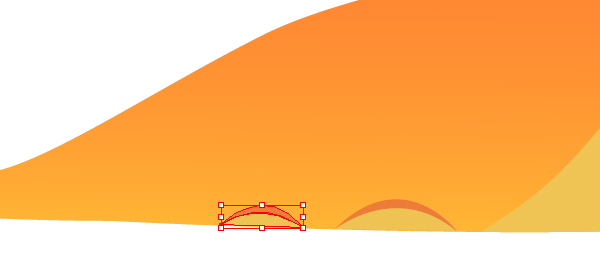
Kelompok up bentuk-bentuk ini (Command + G). Pindahkan kelompok ke kiri, menekan tombol Option. Tindakan ini membuat copy dari grup.

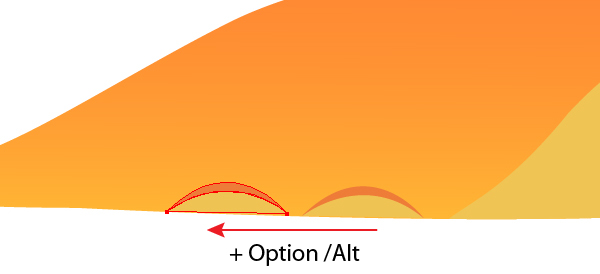
Sekarang dengan bantuan Selection Tool (V) mengurangi grup baru, seperti yang ditunjukkan pada gambar di bawah.
Dengan menggunakan teknik ini, membuat beberapa lagi jenis-jenis kelompok, mengurangi ukuran mereka ketika mendekati ke ekor siput.
Step 3
Langkah 3
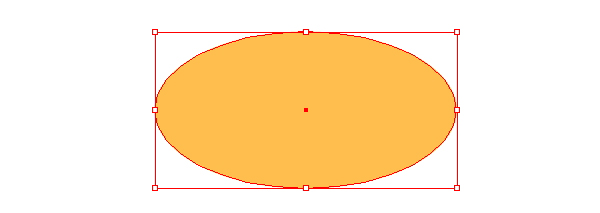
Buat elips penuh dengan warna kuning menggunakan Ellipse Tool (L).

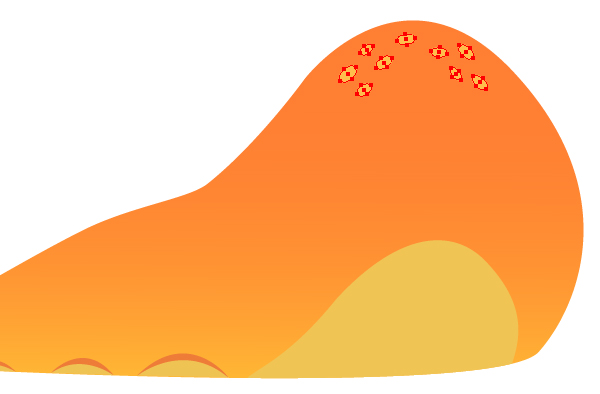
Buat delapan salinan elips ini (Command + C maka Command + F) dan dengan mengubah ukuran dan posisi mereka, menempatkan elips pada kepala siput, seperti yang ditunjukkan pada gambar di bawah.

Step 4
Langkah 4
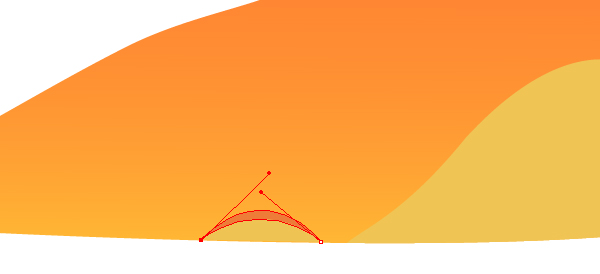
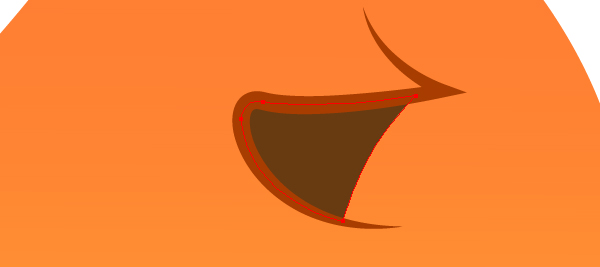
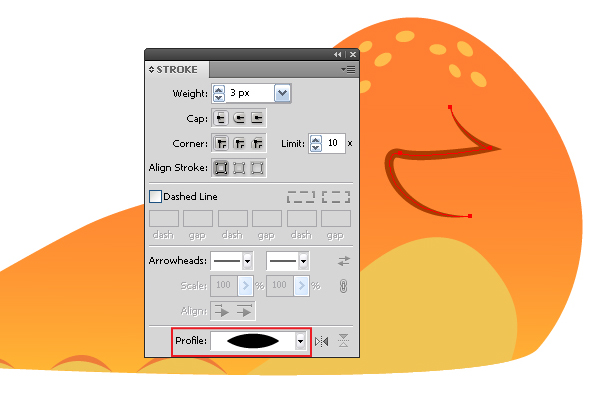
Lanjutkan ke penciptaan mulut siput. Dengan bantuan Pen Tool (P) membuat jalur yang ditunjukkan pada gambar di bawah.

Terapkan profil yang sesuai dari panel Stroke ke jalan ini.

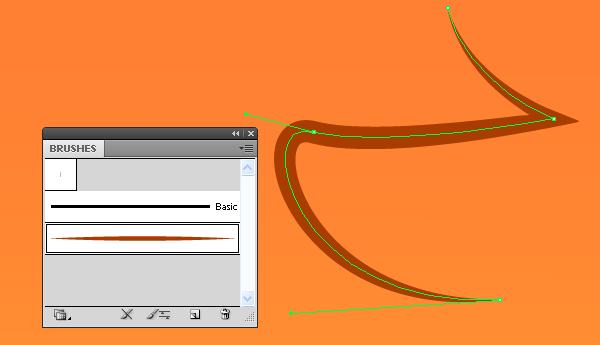
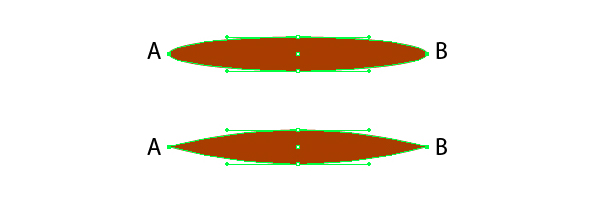
Ini hanya dapat dilakukan dalam Adobe Illustrator CS5, jika Anda bekerja di versi sebelumnya, Anda akan perlu untuk membuat sikat serupa. Ambil Ellipse Tool dan membuat sebuah elips. Dengan Direct Selection Tool (A) pilih titik A dan B dan mengubah mereka dari mulus ke sudut.

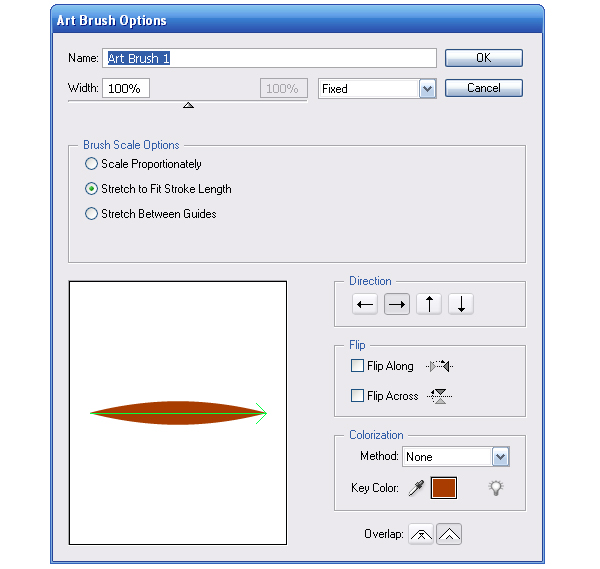
Sekarang tarik bentuk ini ke panel brushes dan menyimpan sikat baru sebagai Brush Art.

Terapkan sikat untuk jalan mulut.
Step 5
Langkah 5
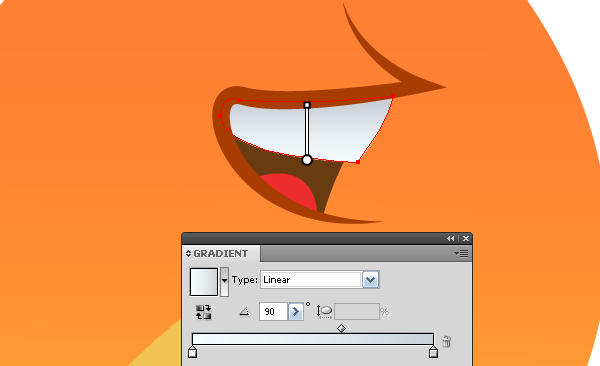
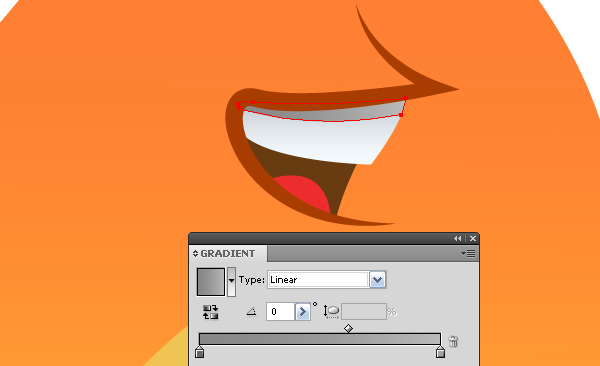
Semua bentuk berikut diciptakan dengan bantuan Pen Tool (P) dan berada di bawah jalan mulut. Lebih mudah untuk memindahkan bentuk relatif terhadap satu sama lain dalam panel Layers. Aku hanya menunjukkan urutan penciptaan mereka.
Step 6
Langkah 6
Buat mata siput. Ambil Pen Tool (P) dan menciptakan kontur yang ditunjukkan pada gambar di bawah ini.

Isi dengan gradien linier yang terdiri dari dua nuansa warna oranye. Copy dan paste jalan ini di depan (Command + C maka Command + F). Dengan bantuan Pen Tool (P) membuat jalur baru yang ditunjukkan pada gambar di bawah.

Pilih kedua objek dan klik pada tombol Minus Front dari palet Pathfinder, ini akan membuat bentuk bayangan.
Isi bentuk dengan warna oranye yang solid.

Step 7
Langkah 7
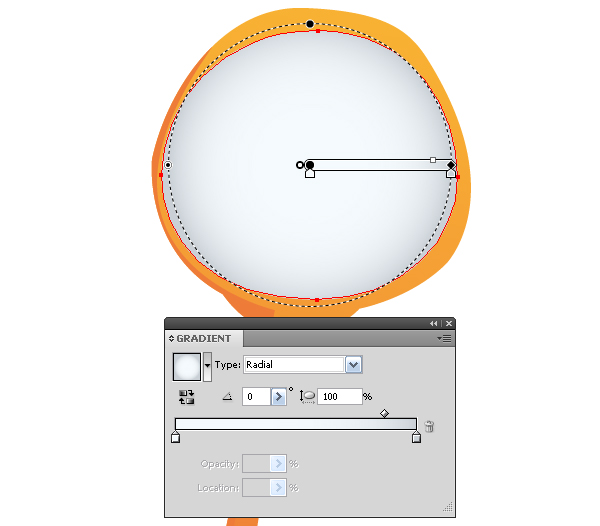
Ambil Ellipse Tool (L) menggambar lingkaran, kemudian sedikit mengurangi bentuk itu vertikal menggunakan Direct Selection Tool (A) dan mengisinya dengan gradien radial terdiri dari nuansa cahaya warna abu-abu.

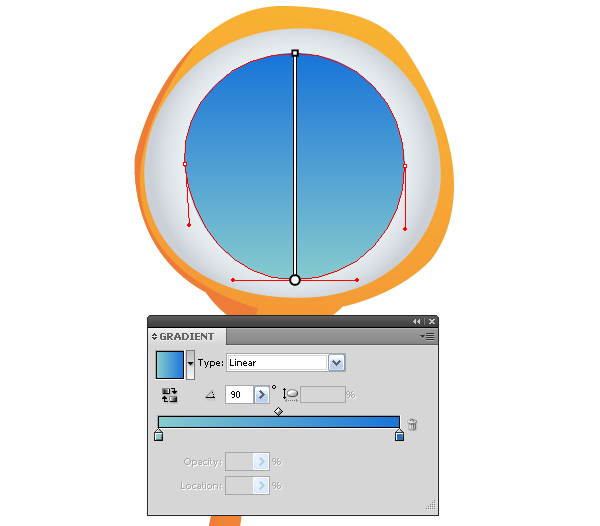
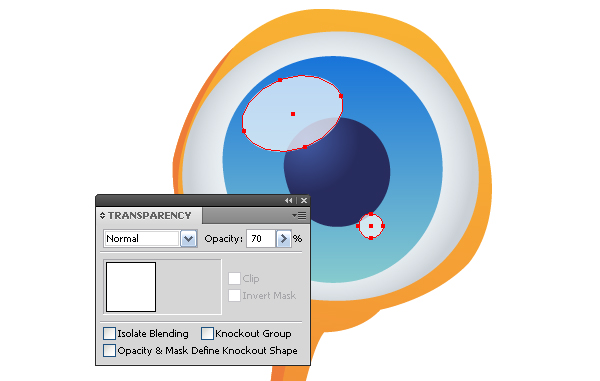
Buat elips baru, mengisinya dengan gradien linier yang terdiri dari nuansa warna biru.
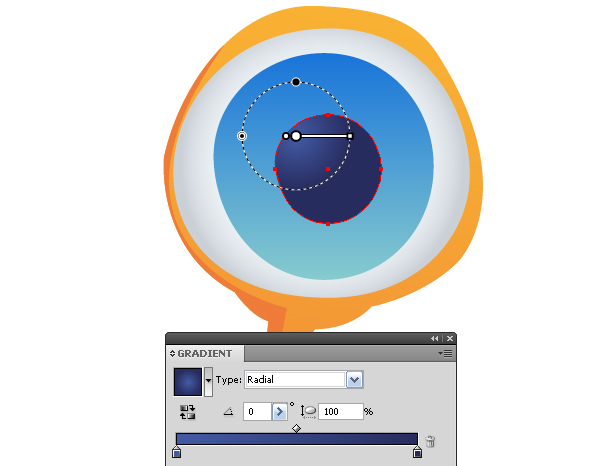
Buat murid, mengisinya dengan gradien radial terdiri dari dua nuansa warna biru tua.
Dengan bantuan dari Ellipse Tool (L) membuat sebuah elips dan lingkaran, ini akan membuat sorot pada mata. Isi highlights dengan set warna putih 70% opacity di panel Transparansi.

Group naik semua unsur Komando mata + G. Copy paste kelompok di depan (Command + C maka Command + F). Pindahkan copy ke kiri dan putar dengan bantuan Selection Tool (V).

Step 8
Langkah 8
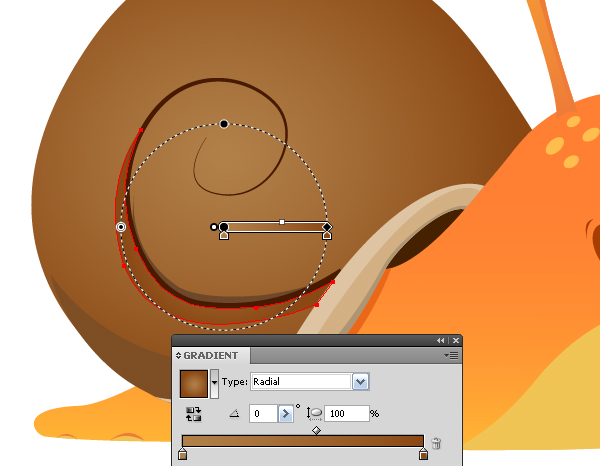
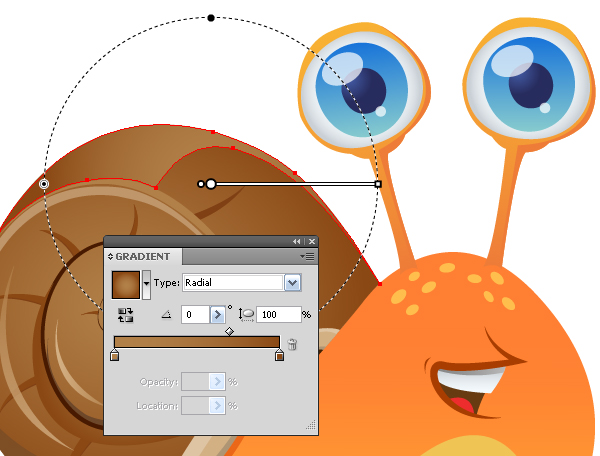
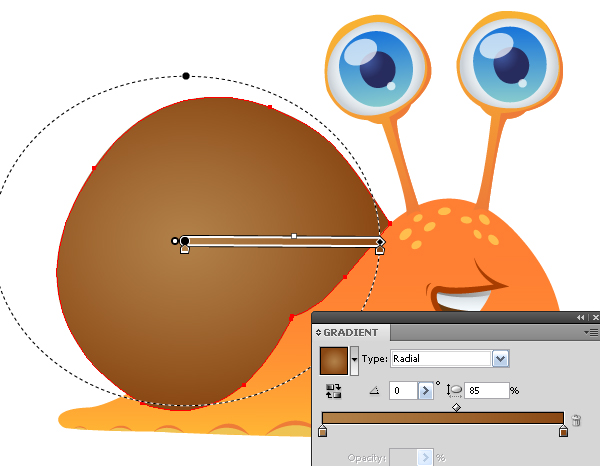
Dengan bantuan Pen Tool (P) membuat bentuk dari shell dan mengisinya dengan gradien elips terdiri dari nuansa warna cokelat muda.

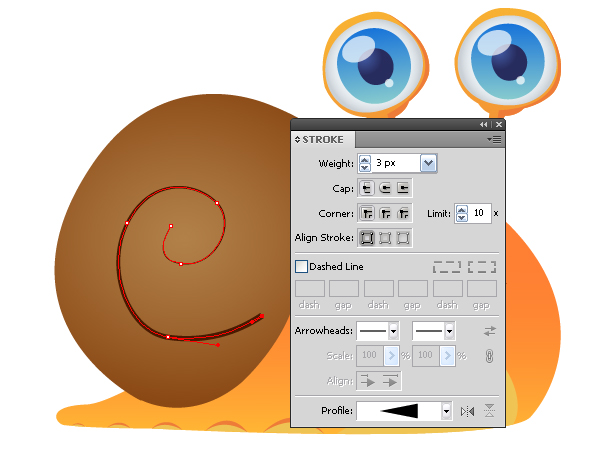
Sekarang membuat spiral, dan menerapkan profil segitiga dari panel Stroke untuk itu, atau membuat sikat yang sama seperti yang dijelaskan pada langkah 4.
Step 9
Langkah 9
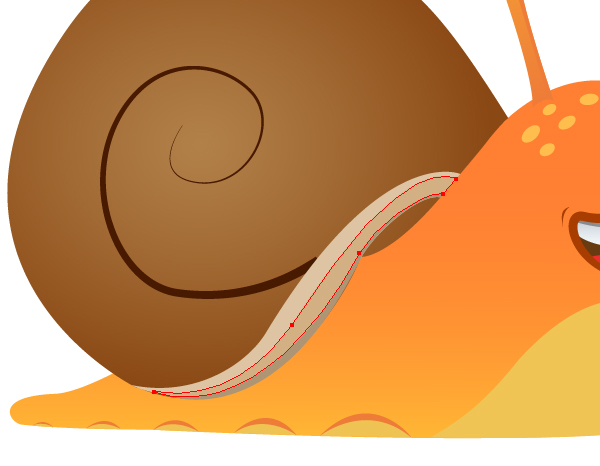
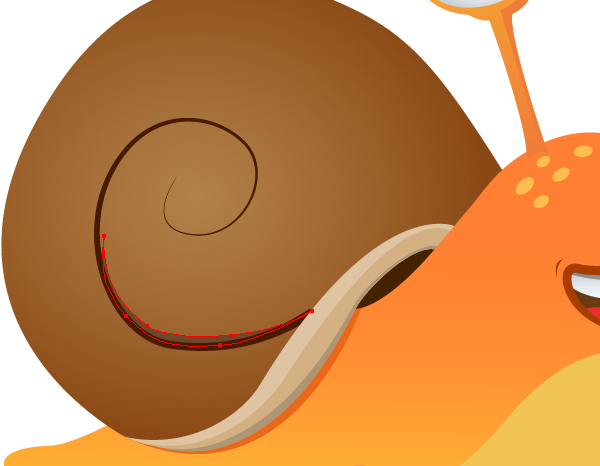
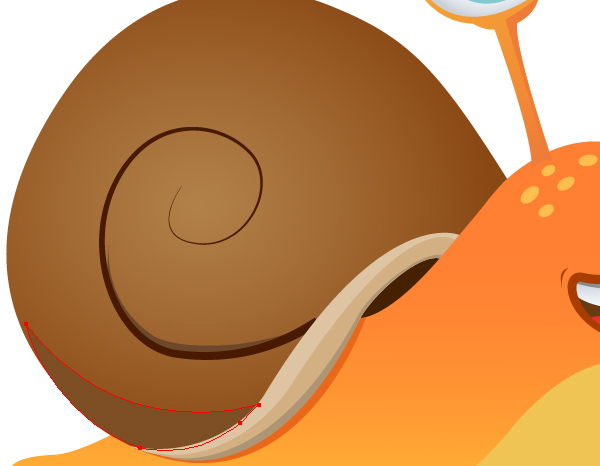
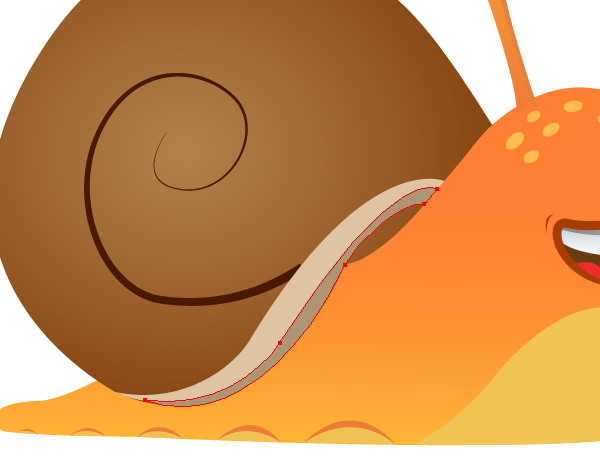
Dengan bantuan Pen Tool (P) membuat bentuk dari tepi shell penuh dengan warna coklat muda.

Buat dua bentuk yang lebih dari warna gelap yang akan menciptakan permainan cahaya di tepi shell.

Buat bayangan dari shell pada tubuh siput, dan kesenjangan antara shell dan tubuh.

Step 10
Langkah 10
Dengan bantuan Pen Tool (P) membuat bayangan pada shell.
Step 11
Langkah 11
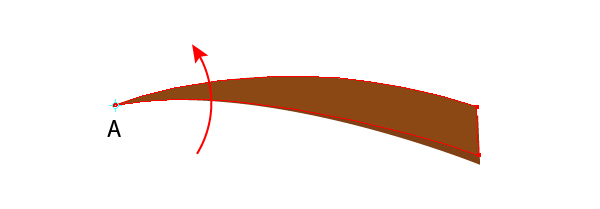
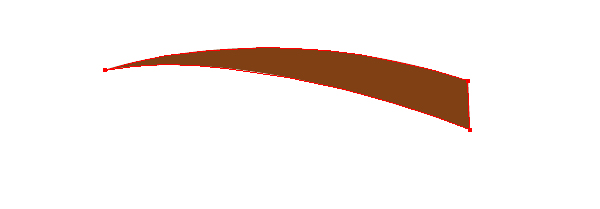
Membuat profil segitiga melengkung, penuh dengan warna coklat.

Copy dan paste di depan (Command + C maka Command + F). Isi salinan dengan lebih terang dari warna coklat. Menjaga bentuk atas dipilih, mengambil Rotate Tool (R), mengatur pusat rotasi di titik "A" dan memutar bentuk sedikit.
Kelompok dua bentuk (Command + G).
Step 12
Langkah 12
Sekarang kita perlu membuat beberapa salinan kelompok dan menempatkan mereka di sepanjang spiral. Mengubah bentuk, posisi dan ukuran dengan bantuan Selection Tool (V) dan Direct Selection Tool (A).

Step 13
Langkah 13
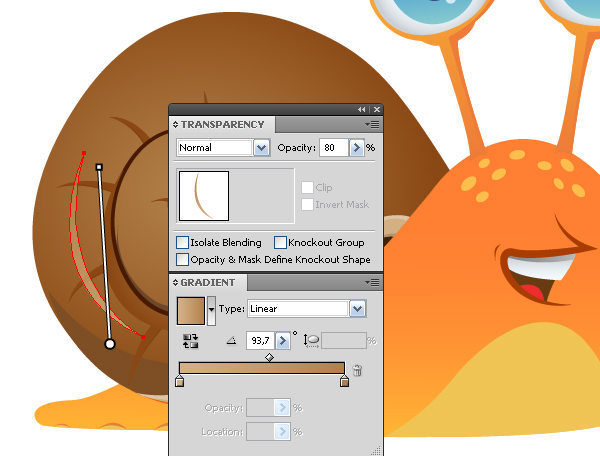
Dengan bantuan Pen Tool (P) membuat bentuk sorot pada shell. Isi dengan gradien linier yang terdiri dari dua nuansa warna cokelat muda, dan mengurangi transparansi pada panel Transparansi.

Dengan menggunakan teknik ini, membuat highlight lain pada shell.

Mari kita membuat bentuk lain di atas shell dan mengisinya dengan gradien radial, seperti yang terlihat pada gambar di bawah.
Step 14
Langkah 14
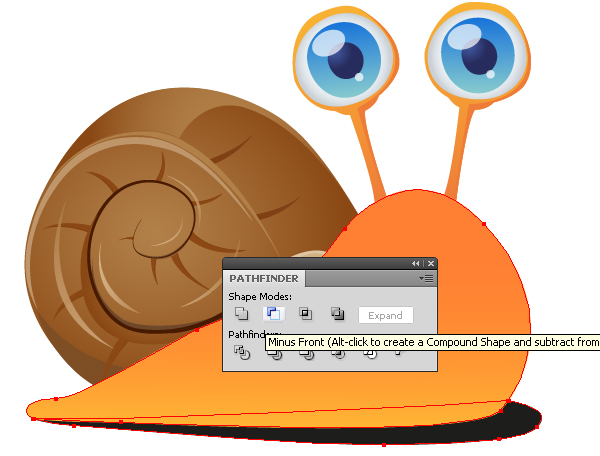
Sekarang kita hanya perlu membuat bayangan dari siput. Buat bentuk yang ditunjukkan pada gambar di bawah.

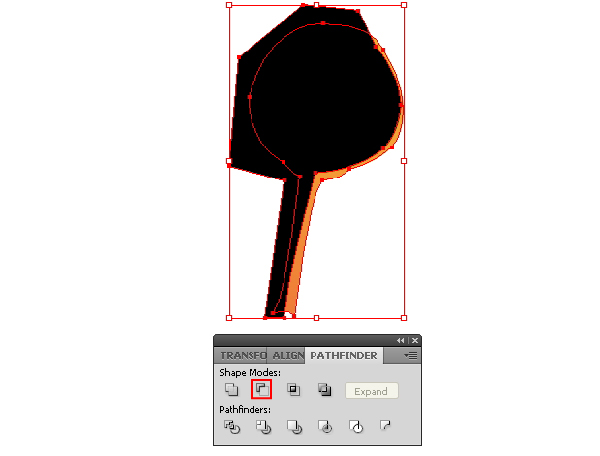
Salin bentuk tubuh siput dan tempel di depan (Command + C maka Command + F) dan memindahkan bentuk pada panel lapisan sehingga lebih tinggi dari bayangan bentuk.

Pilih tubuh siput dan bayangan, kemudian klik pada tombol Minus Front dari panel Pathfinder.

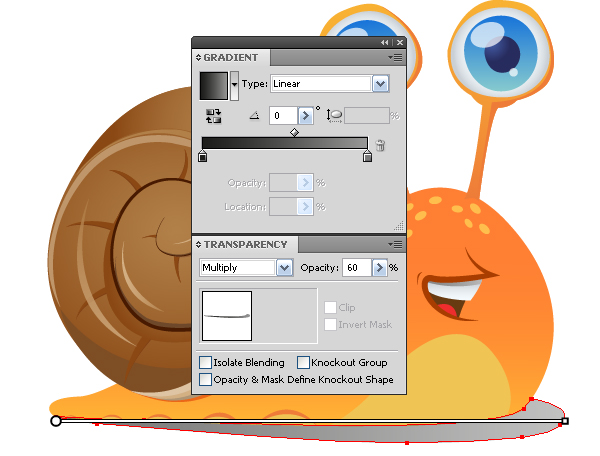
Isi bentuk yang dihasilkan dengan gradien linier dari hitam menjadi abu-abu, mengatur Multiply Blending Mode dan 60% opacity di panel Transparansi.

Dengan jenis bayangan, Anda dapat menempatkan siput pada setiap jenis latar belakang.