Membuat Ikon Briefcase (Tas)
Selasa, 07 Mei 2013
0
komentar
Membuat Ikon Briefcase (Tas)

Tutorial Details
Detail Tutorial
Program: Adobe Illustrator CS4
Kesulitan: Menengah
Topik Covered: alat Shape, panel Gradient, Efek
Perkiraan Waktu Penyelesaian: 20-30 menit
Step 1
Langkah 1
Buat dokumen baru dan dengan Rectangle tool (M), menciptakan sebuah persegi panjang untuk bentuk tubuh utama koper.

Step 2
Langkah 2
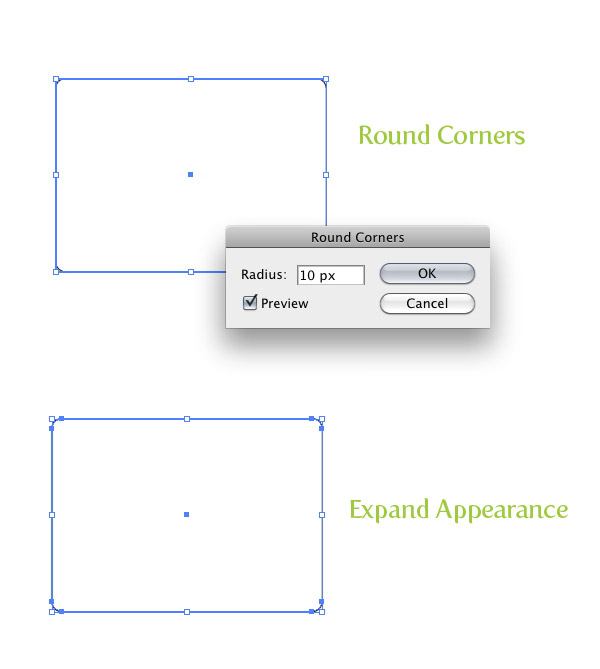
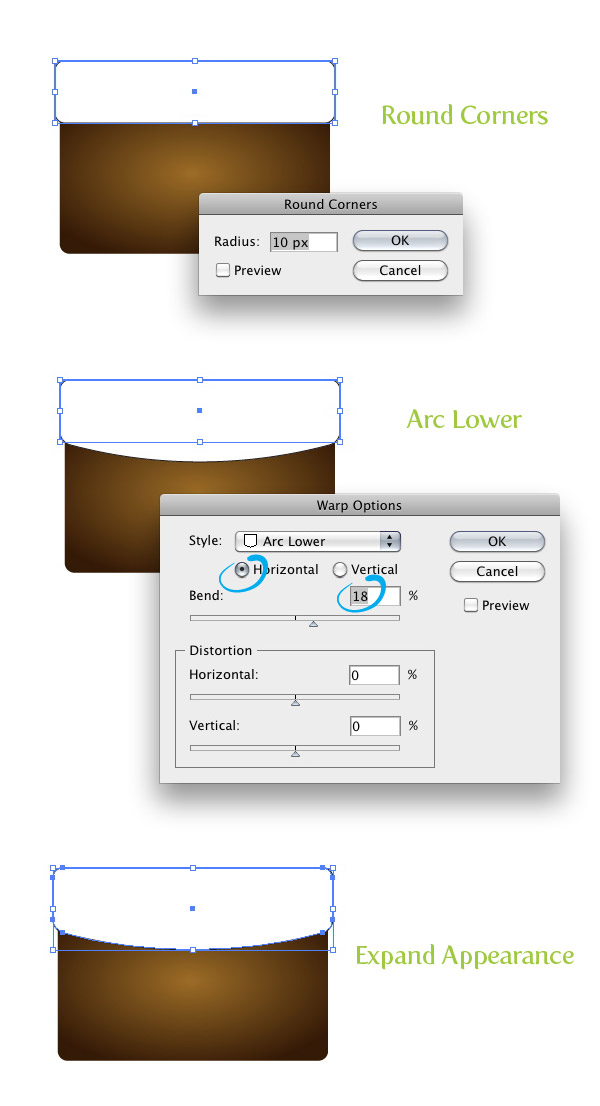
Dengan persegi panjang yang dipilih, pergi Efek> Stylize> Round Corners. Dalam Corners Putaran dialog, ubah Radius ke 10 px. Nilai ini mungkin berbeda tergantung pada ukuran persegi panjang utama Anda. Selanjutnya, pergi Object> Expand Appearance.

Step 3
Langkah 3
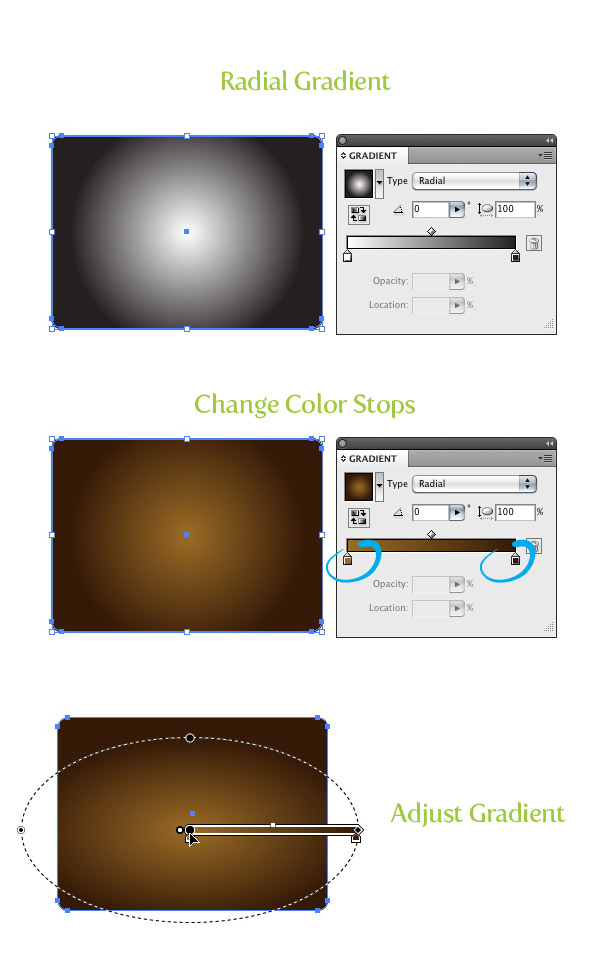
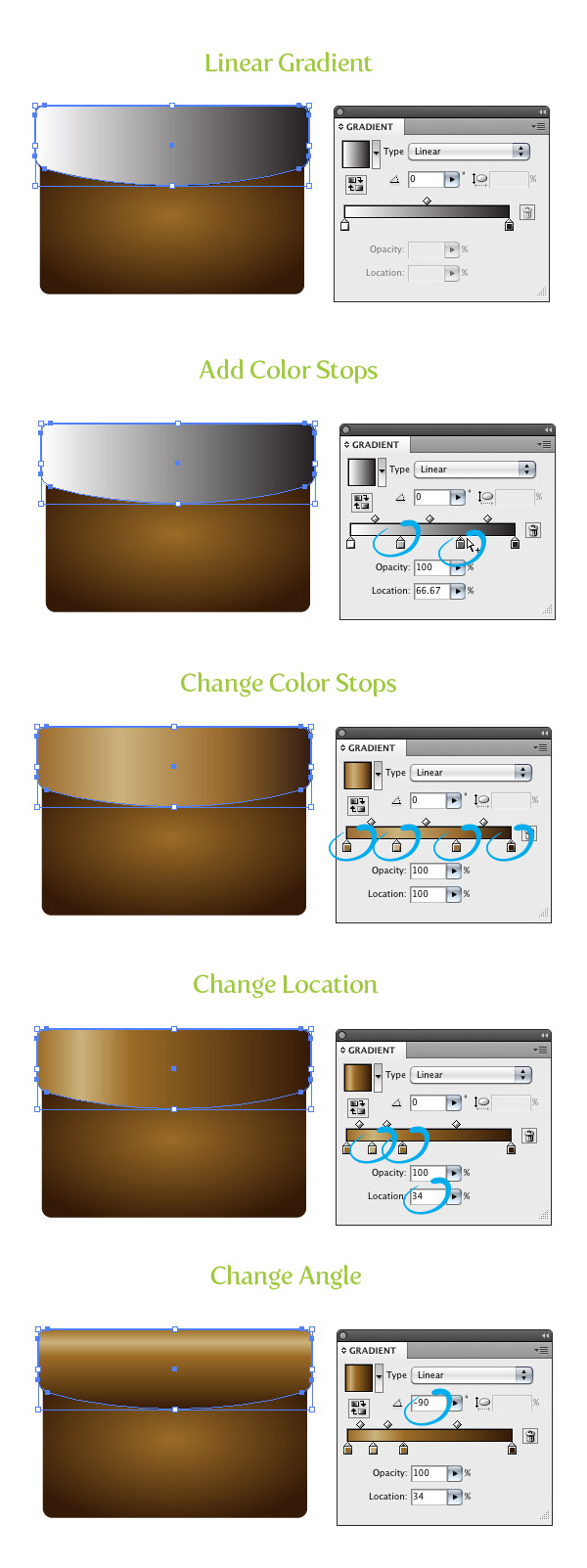
Isi bentuk dengan bentuk gradien radial panel Gradient. Mengubah pertama berhenti warna dalam gradien ke warna coklat muda dan berhenti warna kedua warna cokelat tua. Dengan Gradient tool (G), skala lingkar gradien radial vertikal, memperluas gradien melewati batas kiri dan kanan dari bentuk, dan memindahkannya sedikit ke arah bagian bawah bentuk.

Step 4
Langkah 4
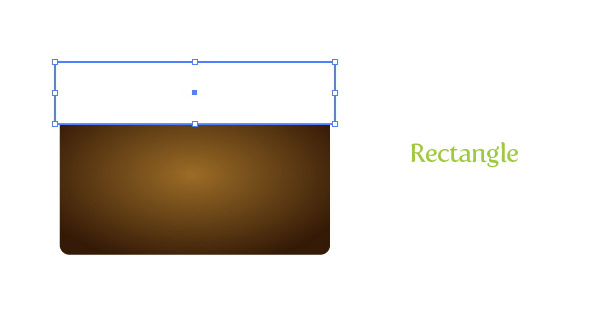
Dengan Rectangle tool (M), menciptakan sebuah persegi panjang sekitar tinggi ketiga dan sedikit lebih lebar dari ukuran bentuk utama. Tempatkan persegi panjang baru selama bagian atas bentuk tubuh utama. Ini akan menjadi penutup kami.

Step 5
Langkah 5
Dengan bentuk lipatan dipilih, pergi Efek> Stylize> Round Corners dan mengubah Radius dalam Corners Putaran dialog untuk 10 px. Go Selanjutnya, Efek> Warp> Arc rendah. Dalam dialog Options Warp pastikan Horizontal dipilih dan mengubah Bend ke 18. Sekarang pergi Object> Expand Appearance.

Step 6
Langkah 6
Isi bentuk lipatan dengan gradien linier dari panel Gradient. Untuk gradien ini kita akan menambahkan dua warna berhenti memberikan kita total empat berhenti warna dalam gradien. Untuk menambah warna berhenti, cukup klik tepat di bawah Slider Gradient pada panel Gradient dua kali. Mengubah warna pertama untuk warna coklat, yang kedua menjadi warna coklat muda, ketiga warna coklat sama seperti yang pertama berhenti warna, dan yang terakhir menjadi warna coklat gelap. Pilih warna kedua berhenti dan mengubah lokasi dari panel Gradient ke 16 dan mengubah Lokasi halte warna ketiga untuk 34. Selanjutnya, mengubah Angle gradien ke -90.

Step 7
Langkah 7
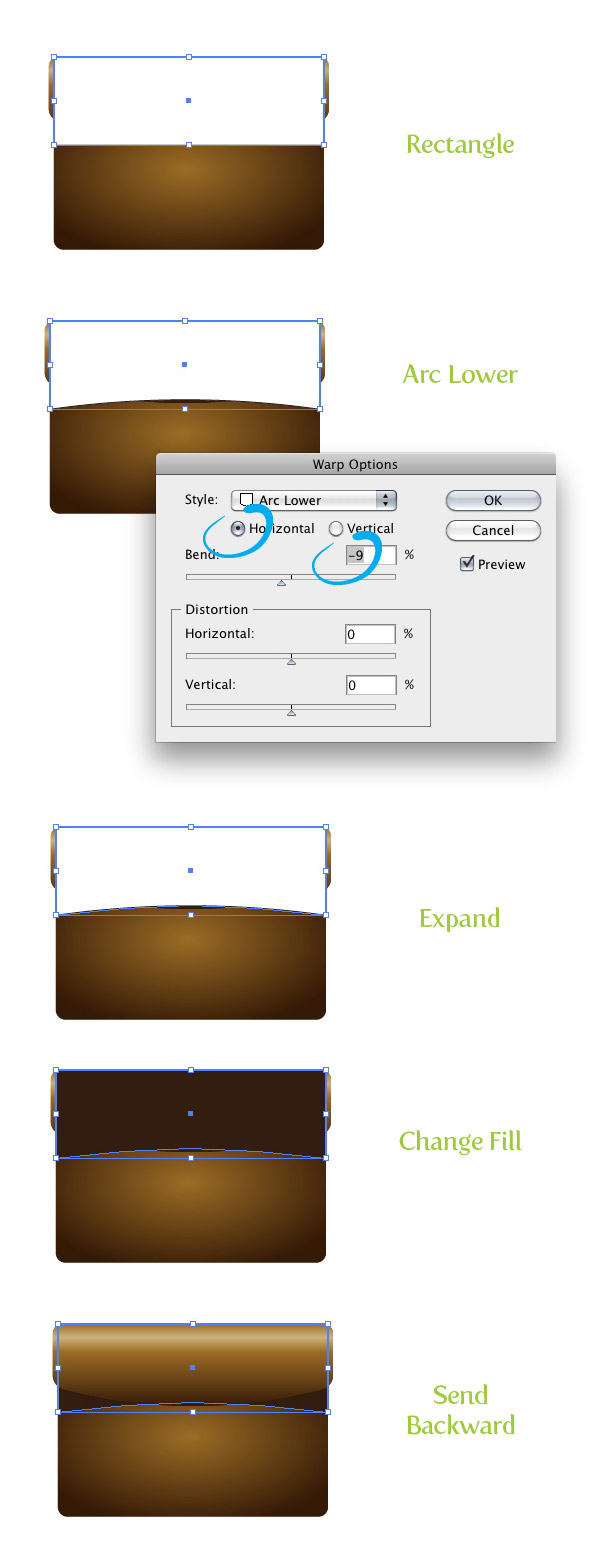
Dengan Rectangle tool (M), menciptakan sebuah persegi panjang setengah tinggi dan lebar yang sama sebagai bentuk utama. Pergi Effect> Warp> Arc rendah. Dalam dialog Options Warp, pastikan horizontal memilih dan mengubah Bend ke -9. Memperluas Appearance, mengisi bentuk dengan coklat gelap Anda, dan pergi Object> Atur> Kirim Mundur (Command + [).

Step 8
Langkah 8
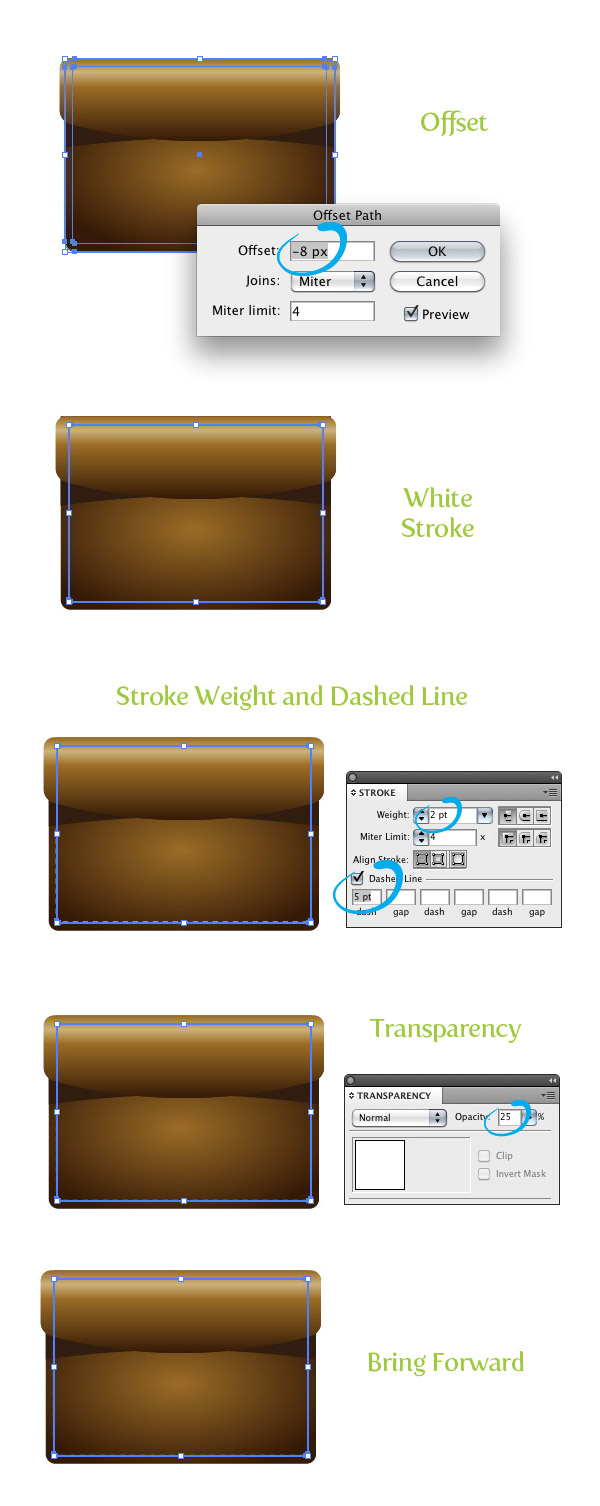
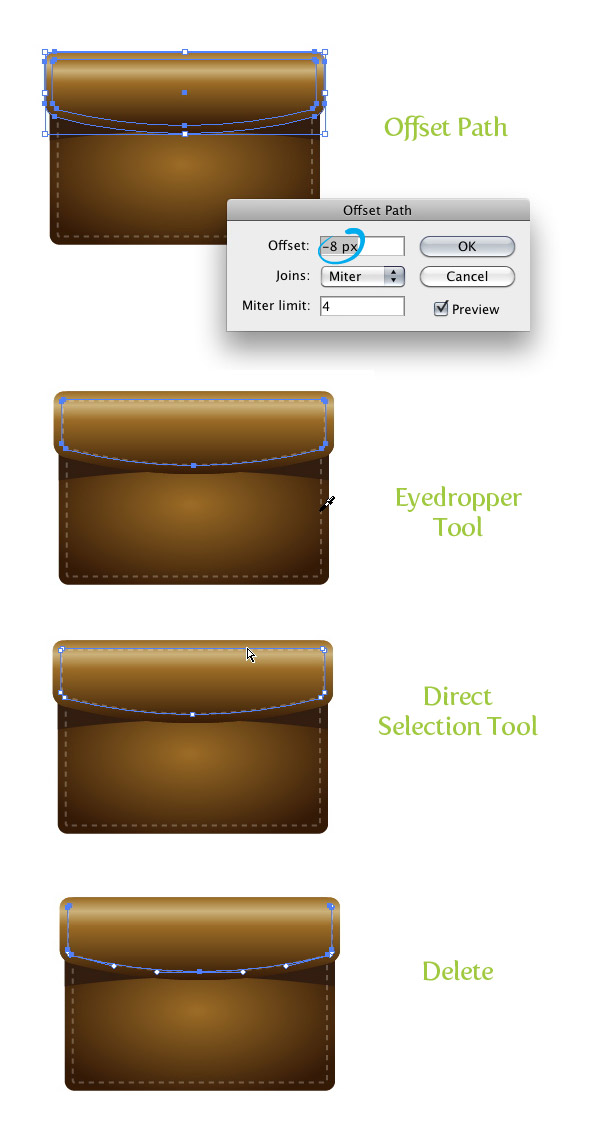
Pilih bentuk utama dan pergi Obyek> lintasan> Offset. Dalam dialog, mengubah Offset ke -8 px. Lepaskan mengisi apapun dan mengubah warna stroke menjadi putih. Dari panel Stroke, mengubah Berat untuk 2 pt dan pilih 5 pt Dashed Line. Dari panel Transparansi, ubah Opacity menjadi 25. Selanjutnya, pergi Object> Atur> Bawa Maju (Command +]).

Step 9
Langkah 9
Pilih bentuk lipatan dan pergi Obyek> lintasan> Offset dan mengubah Offset ke -8 px. Dengan offset baru masih dipilih menggunakan alat pipet (I) dan sampel garis putus-putus yang Anda buat pada langkah pertama. Selanjutnya, dengan Direct Selection tool (A), pilih baris teratas dalam garis putus-putus baru dan menghapusnya dengan menekan tombol Delete.

Step 10
Langkah 10
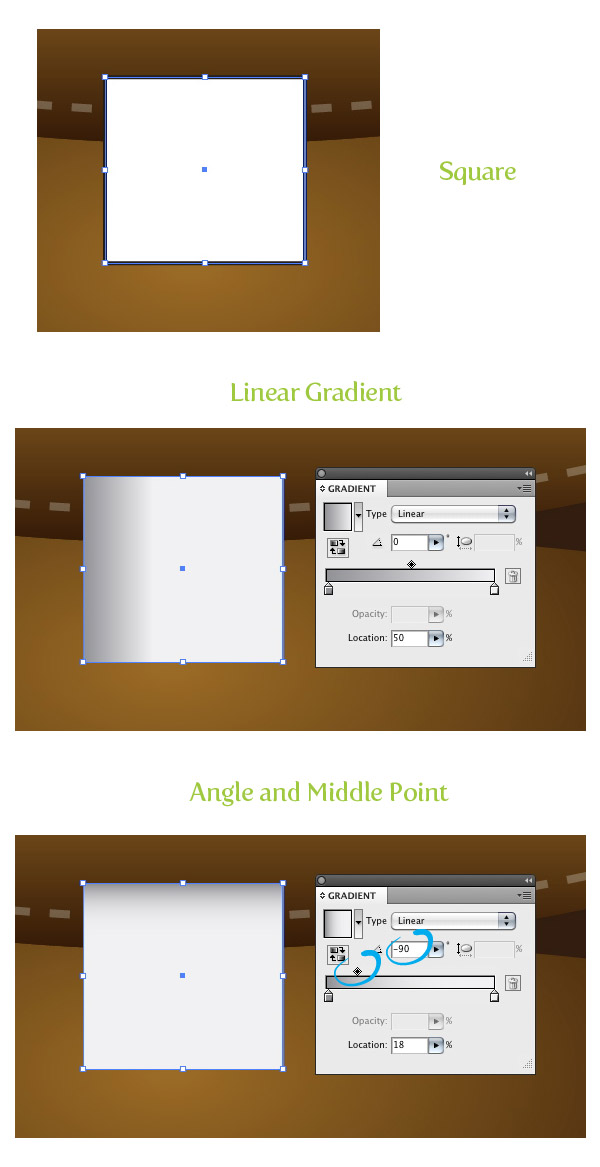
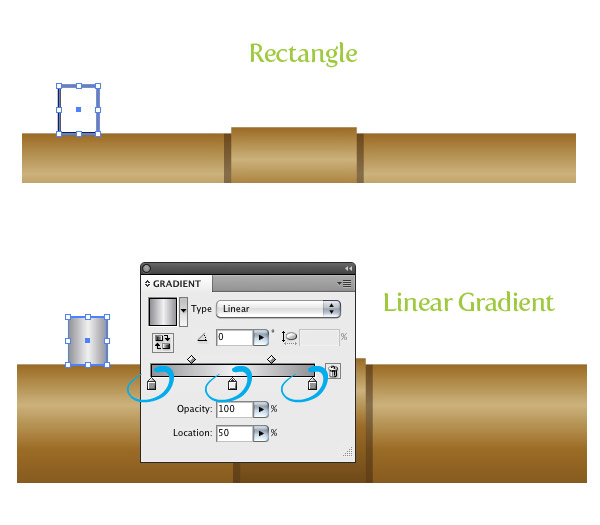
Buat sebuah kotak kecil dengan Rectangle tool (M) dan tempatkan di mana bagian bawah flap bentuk busur. Isi persegi dengan gradien linier dengan warna pertama berhenti warna abu-abu dan warna kedua berhenti putih. Pada panel Gradient, mengubah Titik Tengah dari gradien sampai 18 dan Angle ke -90.

Step 11
Langkah 11
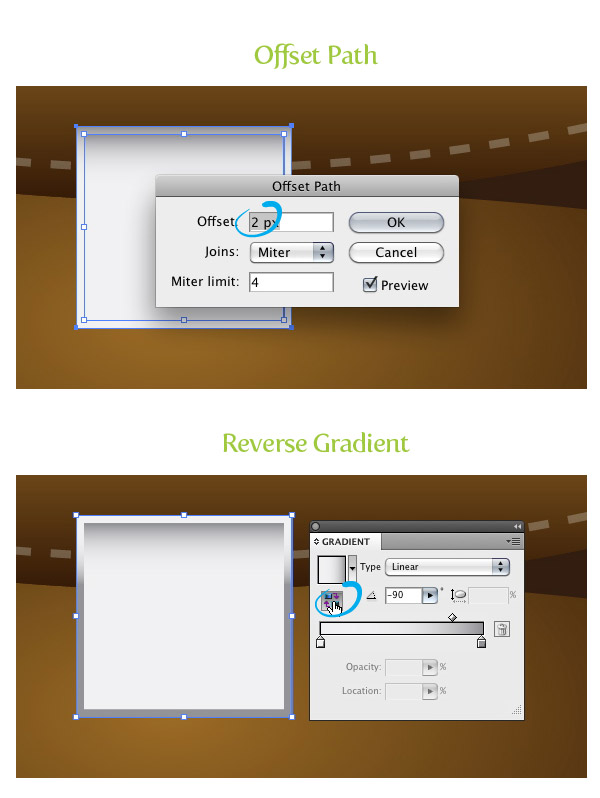
Offset untuk persegi dengan 2 px dan tekan tombol Gradient Lookup dari panel Gradient.

Step 12
Langkah 12
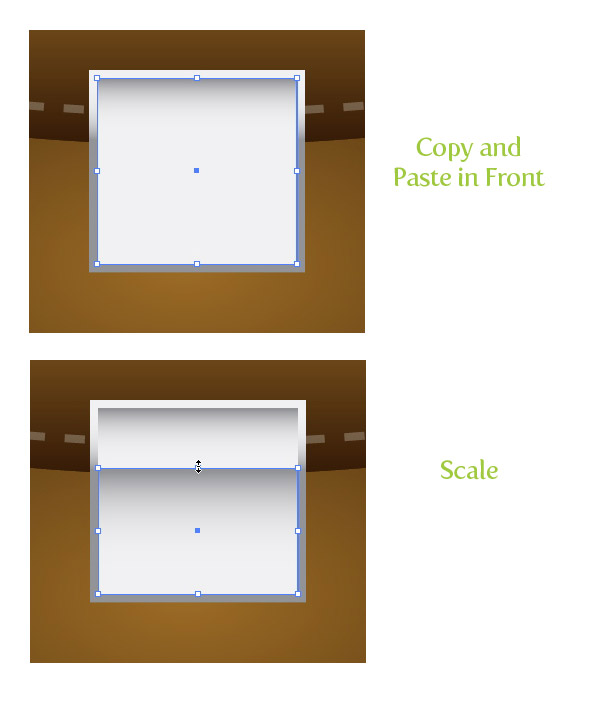
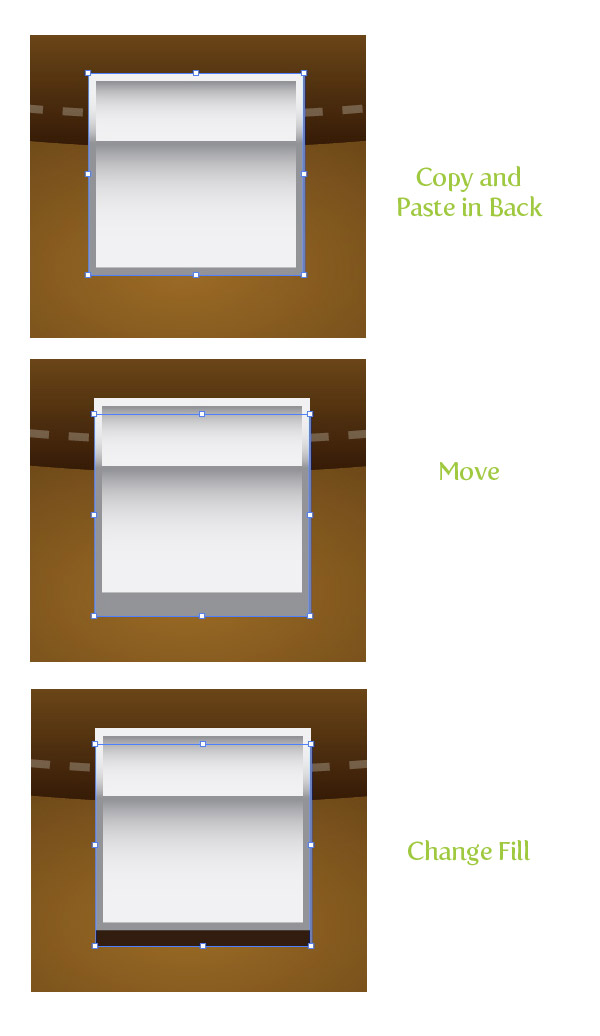
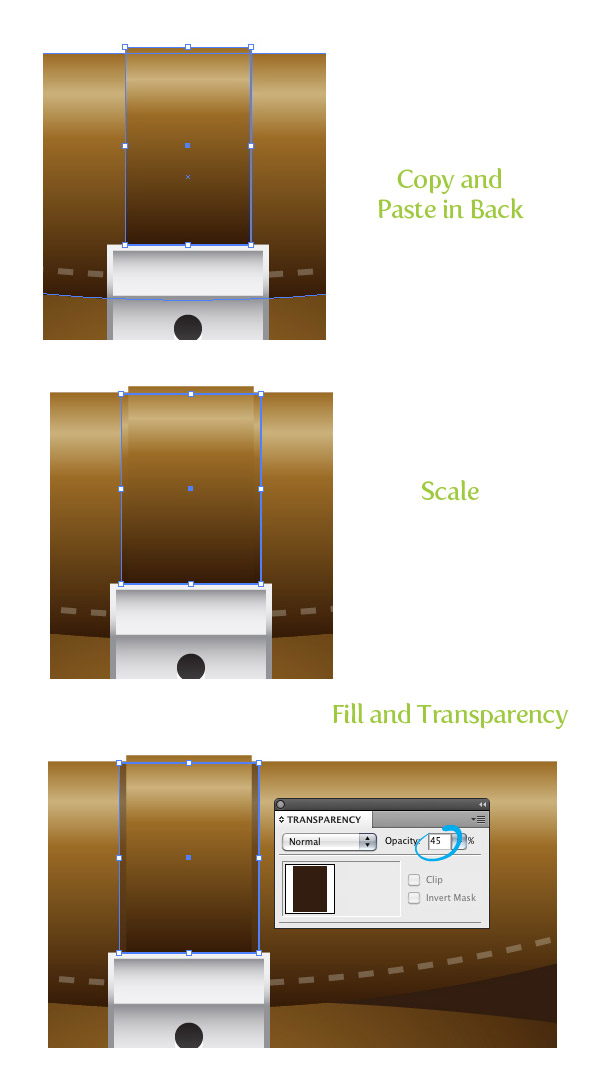
Pilih persegi asli, Salin (Command + C), dan Paste di Front (Command + F). Dengan Selection tool (V), pilih bagian atas alun-alun dan skala secara vertikal ke bawah sekitar dua pertiga dari ukuran aslinya.

Step 13
Langkah 13
Pilih persegi offset, Salin (Command + C), Tempel di Kembali (Command + B), dan bergerak turun sedikit dengan alat Seleksi (V). Selanjutnya, mengubah fill untuk warna gelap Anda cokelat.

Step 14
Langkah 14
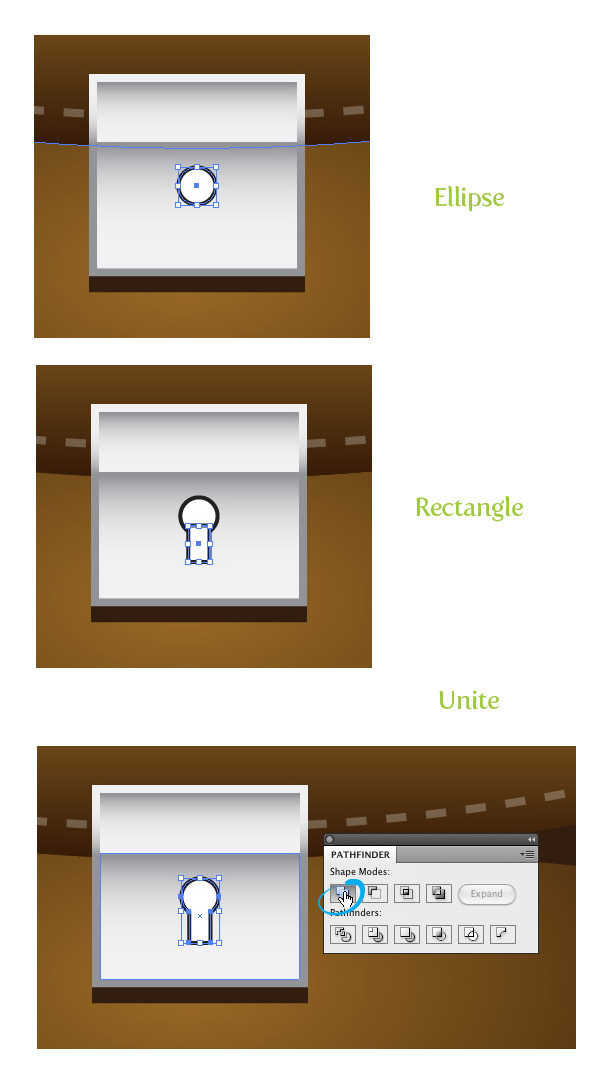
Gambarlah sebuah elips kecil di bagian bawah bentuk persegi dan menggambar persegi panjang tipis yang keluar dari bagian bawah lingkaran. Pilih kedua bentuk dan tekan tombol Unite di panel Pathfinder.

Step 15
Langkah 15
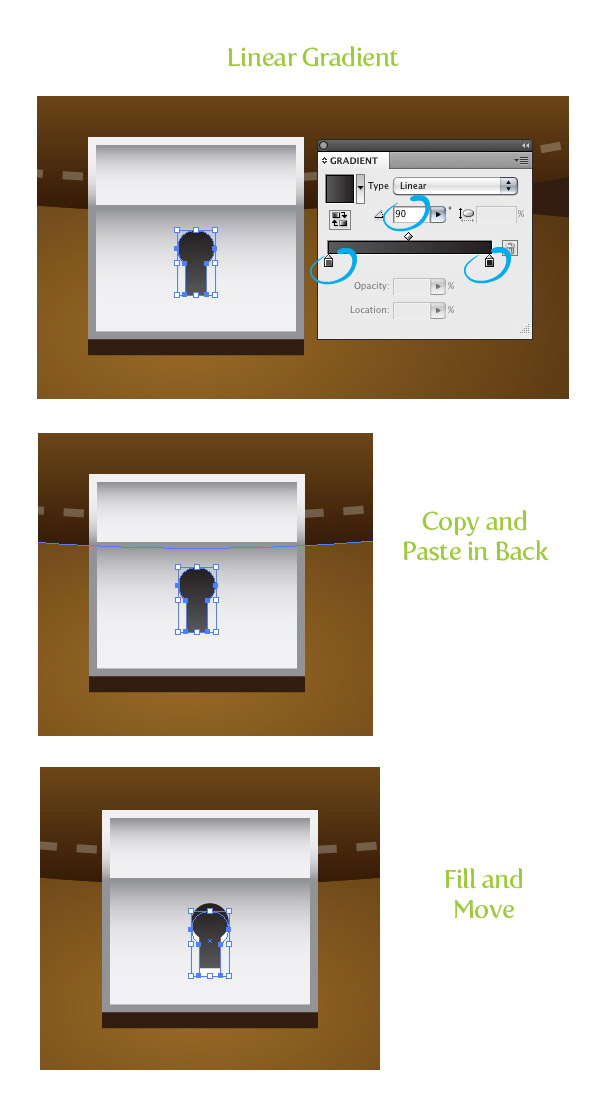
Isi bentuk baru dengan gradien linier, mengubah warna pertama berhenti warna abu-abu gelap, kedua warna abu-abu yang lebih gelap, dan mengubah Angle ke 90. Dengan bentuknya masih dipilih, Salin (Command + C), Tempel di Kembali (Command + B), bergerak turun sedikit, dan mengubah isi menjadi putih.

Step 16
Langkah 16
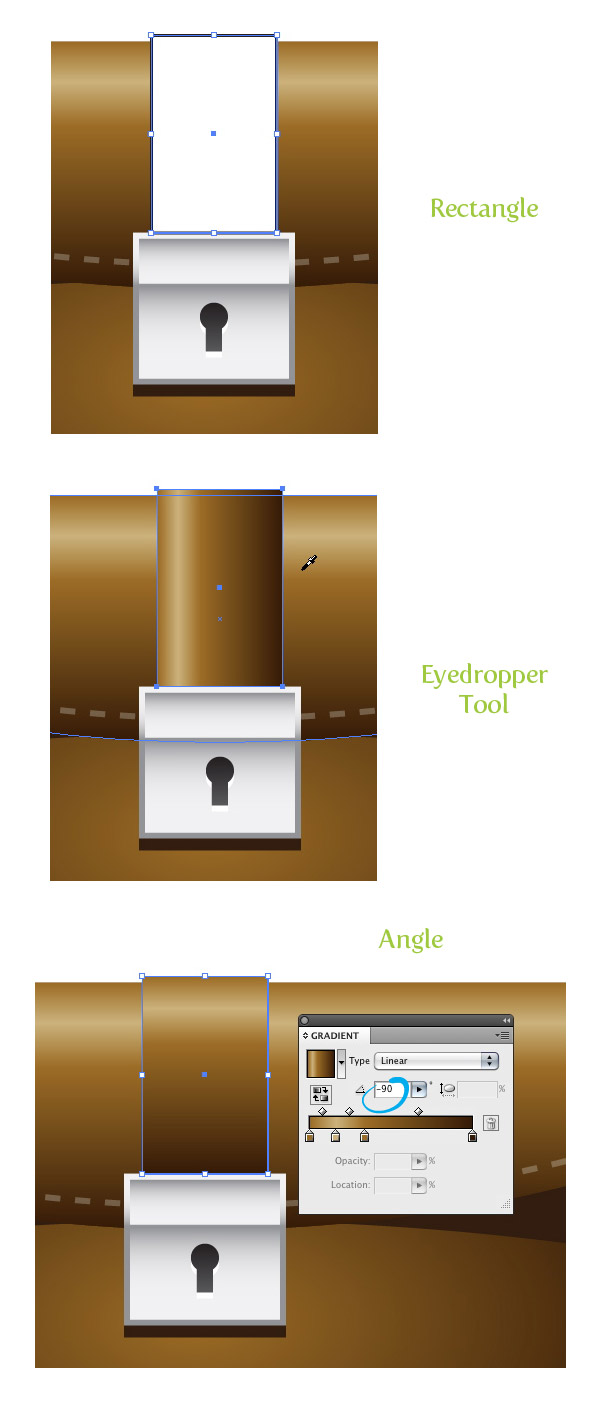
Buat persegi panjang dari atas bentuk gesper untuk sedikit di atas bentuk lipatan. Gunakan alat pipet (I) dan sampel untuk mengepakkan gradien linier dan mengubah Angle ke -90.

Step 17
Langkah 17
Pilih persegi panjang baru, Salin (Command + C), dan Paste di Kembali (Command + B). Dengan Selection tool (V), memperluas bentuk sedikit dan membuat bagian atas dari garis copy dengan bagian atas flap. Mengubah salin ke warna tua Anda coklat dan set Opacity ke 45 dari panel Transparansi.

Step 18
Langkah 18
Buat persegi panjang kecil di atas bentuk lipatan. Isi persegi panjang dengan tiga warna gradien berhenti. Mengubah berhenti pertama warna menjadi warna abu-abu, putih kedua, dan ketiga untuk warna abu-abu.

Step 19
Langkah 19
Gunakan alat Seleksi (V), Tahan Alt / Option, tahan Shift, dan tarik salinan persegi panjang ke sisi berlawanan dari tutup bagian atas.

Step 20
Langkah 20
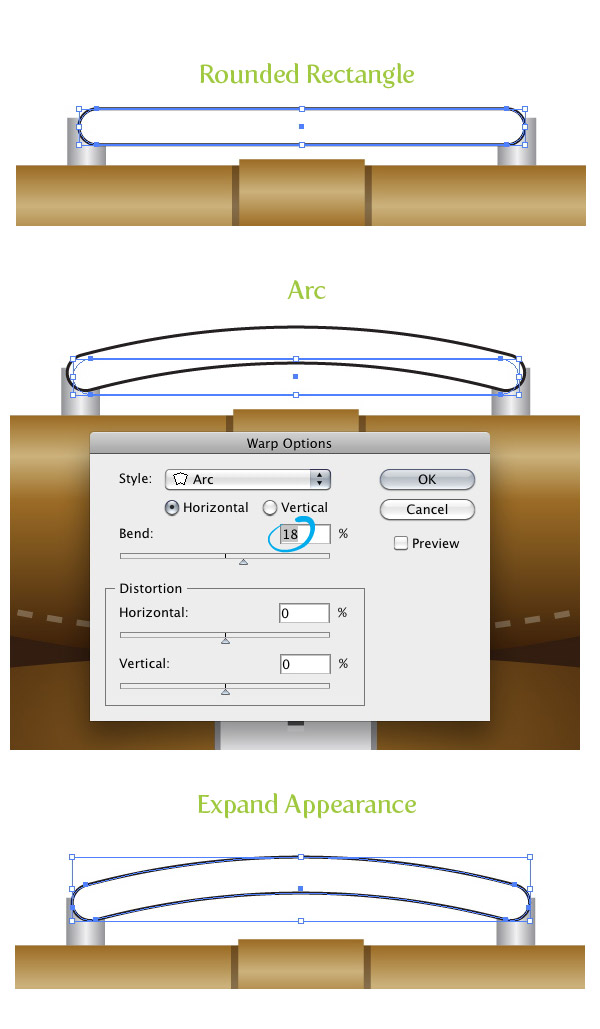
Gunakan alat Rounded Rectangle dan menciptakan sebuah persegi panjang bulat tipis yang menghubungkan dua persegi panjang kecil. Dengan persegi panjang bulat dipilih, pergi Efek> Warp> Arc, pastikan horizontal dipilih, dan mengubah Bend ke 18. Selanjutnya, pergi Object> Expand Appearance.

Step 21
Langkah 21
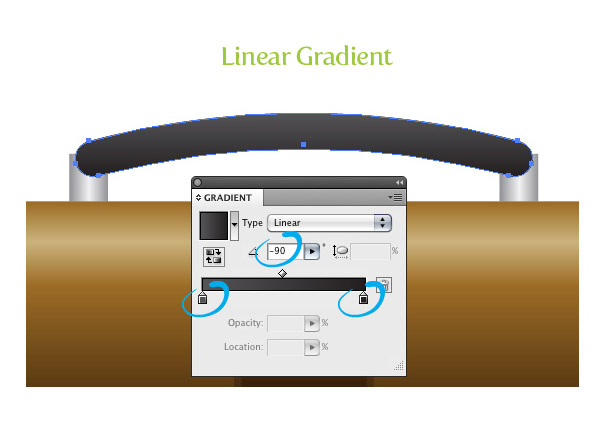
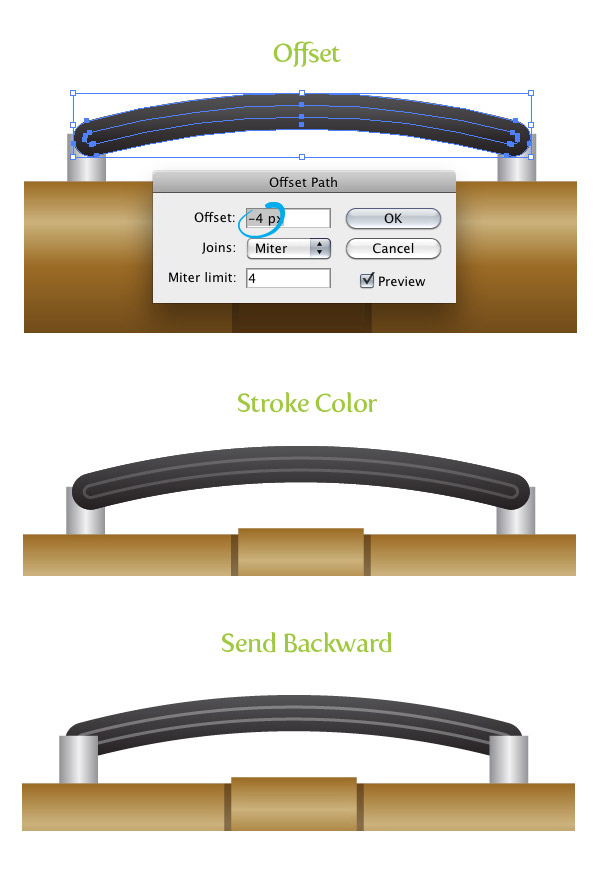
Isi bentuk busur dengan gradien linier, mengubah pertama berhenti warna menjadi warna abu-abu gelap, warna kedua berhenti menjadi hitam, dan mengubah Angle ke -90.

Step 22
Langkah 22
Offset bentuk busur oleh px -4 dan mengubah warna stroke untuk warna abu-abu. Pilih kedua bentuk busur dan mengirimkannya balik bentuk persegi yang lebih kecil.

Step 23
Langkah 23
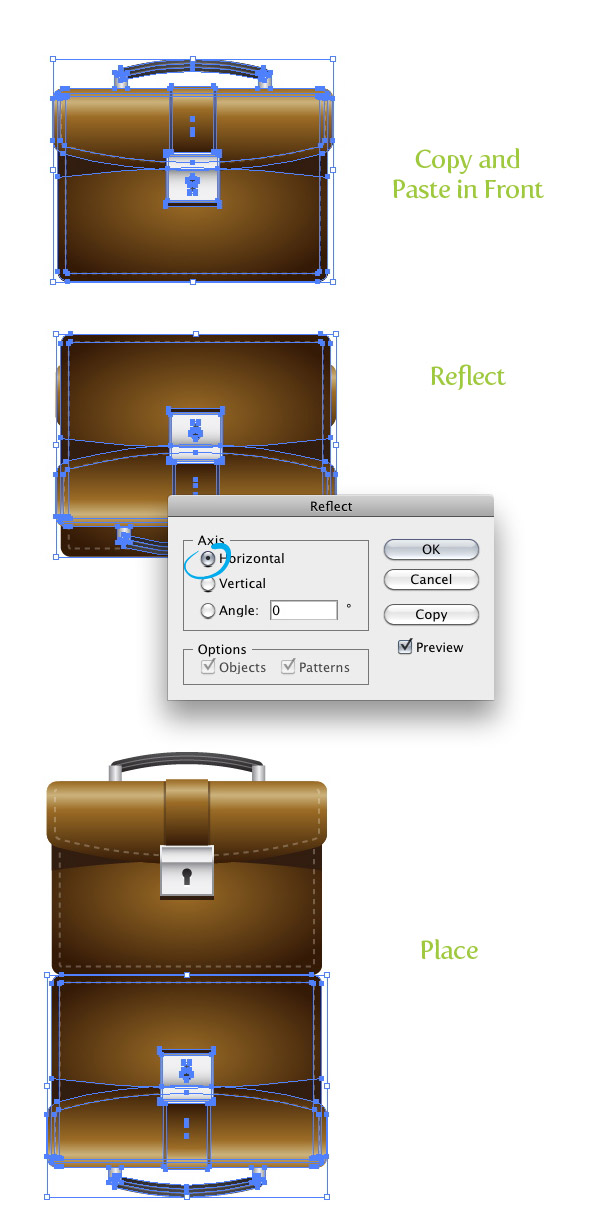
Pilih semua karya seni yang telah kita buat sejauh ini, Copy (Command + C), dan Paste di Front (Command + F). Dengan salinan masih dipilih, pergi Object> Transform> Reflect. Dalam dialog Mencerminkan mengubah Axis untuk Horizontal. Selanjutnya, memindahkan salinan tercermin tepat di bawah karya seni asli.

Step 24
Langkah 24
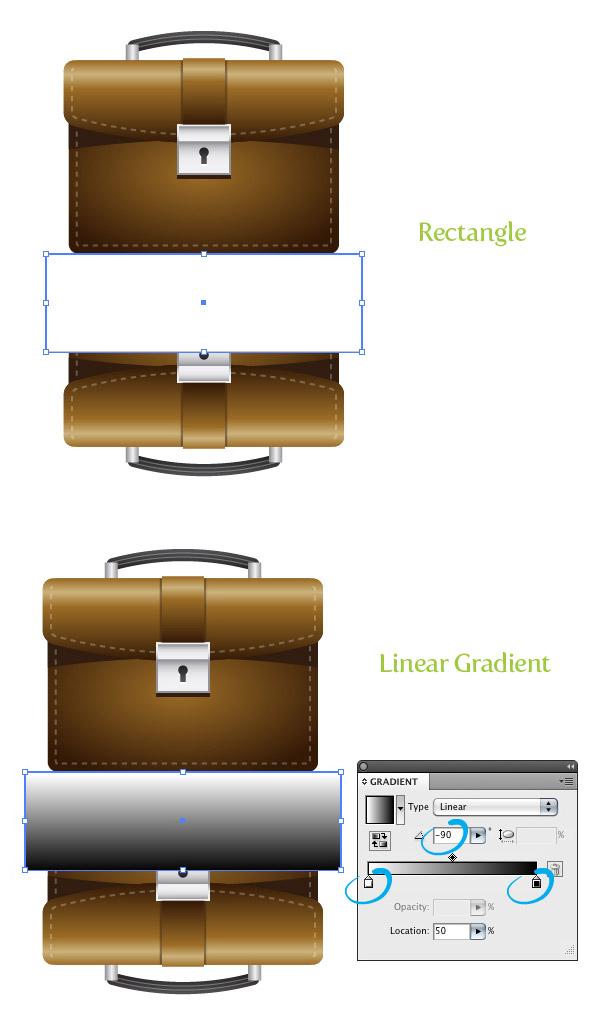
Buat persegi panjang lebih dari setengah atas refleksi. Isi persegi panjang dengan gradien linier, mengubah warna pertama berhenti untuk putih, warna kedua berhenti untuk hitam kaya dan mengubah Angle ke -90.

Step 25
Langkah 25
Pilih refleksi dan gradien dan pilih Make Opacity Masker dari menu pop-up panel Transparansi. Selanjutnya, mengubah opacity dari masker untuk 60.

Step 26
Langkah 26
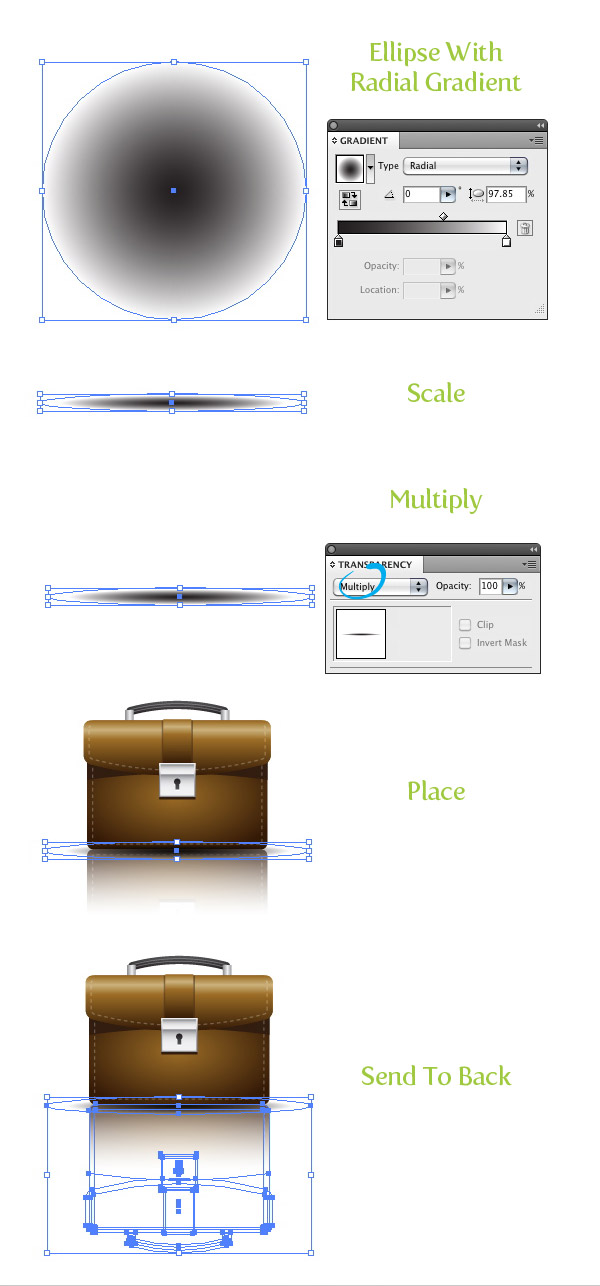
Buat elips besar dari karya seni tas utama dan mengisinya dengan gradien radial. Skala elips bawah secara vertikal sekitar delapan dari ukuran aslinya. Atur Blending Mode ke Multiply dari panel Transparansi dan tempat elips di atas bagian bawah koper. Pilih elips dan opacity mask dan mengirim mereka di balik semua karya seni lainnya. Semua dilakukan! Anda juga dapat menempatkan ikon Anda pada latar belakang warna yang berbeda. Dalam contoh saya ditempatkan ikon pada latar belakang gradien radial abu-abu gelap.

Final Image
Below is the final image again.

sumber : http://vectips.com/tutorials/create-a-briefcase-icon/
0 komentar:
Posting Komentar